
دوره جامع آموزش طراحی سایت بدون کدنویسی
توضیحات
آیا میدونستید که میشه با یادگیری درست طراحی سایت بدون کدنویسی ماهانه +۲۰۰ میلیون تومان درآمد خالص داشت؟
این یک رویا نیست! حقیقت است… فقط کافیه ماهانه ۴ پروژه طراحی سایت ۵۰ میلیون تومانی بگیرید و این رقم رو تیک بزنید! البته به همین سادگی هم نیست. (جلوتر بیشتر توضیح میدم…)
این دوره برای چه کسانی مناسب است؟
- کسانی که میخواهند فارق از زمان و مکان کار کنند و محل و زمان کارشان در اختیار خودشان باشد.
- کسانی که میخواهند حتی در حین تفریح کار کنند و درآمد داشته باشند.
- کسانی که علاقهای به داشتن رئیس و آقا بالاسر ندارند و میخواهند مستقل و آزاد باشند.
- کسانی که درآمدهای بالا میخواهند و به حقوقهایی مثل حقوق کارمندی و… راضی نیستند.
- کسانی که رویاها و برنامههای بزرگی برای آیندهشان دارند و میخواهند به آنها برسند…
این دوره برای چه کسانی مناسب نیست؟
- کسانی که میخواهند همیشه بدهی داشته باشند و هر ماه چشم به انتظار حقوقشان باشند.
- کسانی که میخواهند رئیس داشته باشند و نمیتوانند رئیس خود باشند.
- کسانی که رویایشان در حد پراید و تیبا است و رویاهای بزرگی ندارند!
- کسانی که باور به توانستن ندارند و از خود و جامعه نا امید هستند!
- کسانی که همه را از جمله دولت، پدر و مادر و… مقصر میدانند و نمیخواهند مسئولیت زندگی خود را قبول کنند…
در صورتی که جواب شما به سؤالات بخش دوم منفی است با قطعیت تمام این دوره برای شما مناسب است!
فهرست مطالب
درآمد یک طراج سایت چقدر است؟
در دوره جامع آموزش طراحی سایت بدون کدنویسی جدا از اینکه اصول طراحی سایت رو یاد میگیرید تا پروژههای ۰ تا ۱۰۰ رو خودتون به تنهایی اجرا کنید، یاد میگیرید خودتون بازاریاب و فروشنده خدمات طراحی سایتتان باشید!
حقوق طراح سایت در سال ۱۴۰۳ در ایران
اگر بخواهید به عنوان یک طراح سایت در شرکتی استخدام بشید میانگین حقوق شما بین ۱۳ الی ۲۰ میلیون تومان خواهد بود.
اما در اینجا انتظاری که از شما پس از گذارندن دوره میرود این است که مستقل کار کنید و پس از ۱ الی نهایتا ۲ سال به درآمدی ۱۰ الی ۲۰ برابر بیشتر از حقوق یک طراح سایت در ایران دست پیدا کنید!
شرایط مورد نیاز برای استخدام شدن به عنوان طراح سایت
در صورتی که بخواهید به عنوان طراح سایت در جایی استخدام بشید، جدا از مهارتها و سرفصلهای این دوره جامع بسته به سمت استخدامی نیاز دارید تا زبان های برنامه نویسی متفاوتی را یاد بگیرید… مثلا برای استخدام به عنوان طراح سایت وردپرس شما باید زبانهای برنامه نویسی PHP, JAVASCRIP و همچنین کد نویسی HTML 5 و CSS3 را به همراه ساختار کدنویسی و توسعه WordPress را بلد باشید و مسلط باشید!
این در حالی است که اگر بخواهید بر اساس متد اینجانب (سیدمصطفی باقی) پیش بروید هرگز نیازی به یادگیری این موارد برای کسب درآمد از طراحی سایت را نخواهید داشت و هرگز به استخدام شدن به عنوان طراح سایت نیازی نخواهید یافت!
درآمد طراحان سایت در ایران چگونه است؟
بهتره بریم سراغ مباحث جذاب این بخش! درآمد طراحان سایت در ایران چگونه است؟ جدا از بخش کارمندی به عنوان طراح سایت که پیش تر راجب آن صحبت کردیم… شما به عنوان طراح سایت عملا یک فریلنسر خواهید بود!
حال به عنوان شخصی که فریلنسر نام دارد (شغل آزاد) اختیار زمانی و مکانی کسب و کارتان دست شما خواهد بود! همچنین مسائلی مثل سطح درآمد، امنیت شغلی و… همگی به عهده شما خواهد بود! برای همین است که در اول توضیحات این دوره به این اشاره کردم که اگر فردی مسئولیت پذیر نیستید این دوره مناسب شما نخواهد بود!
درآمد طراحی سایت به چه عواملی بستگی دارد؟
اگر این موضوع رو تو گوگل سرچ کنید، توضیحات زیادی در این باره هست و فاکتورها و معیارهای زیادی را لیست میکنند!
ولی بزارید تجربه ۱۰ سالهام رو بهتون بگم…
تنها عامل تعیین کننده درآمد طراحی سایت چیزی نیست به جز برند سازی شما! عواملی مثل چه مقدار در حوزه کاریتان برند هستید؟ (مطرح هستید؟) چقدر اعتبار دارید؟ چند سال است در این حوزه فعالیت دارید و…
پس از این به بعد هر فاکتور و معیاری را که راجب درآمد طراحی سایت و طراح سایت شنیده اید و خواندهاید را دور بریزید و تنها این معیار را به عنوان پیش فرض در نظر بگیرید… همونطور که در بخش اول گفتم که:
آیا میدونستید که میشه با یادگیری درست طراحی سایت بدون کدنویسی ماهانه +۲۰۰ میلیون تومان درآمد خالص داشت؟
این یک رویا نیست! حقیقت است… فقط کافیه ماهانه ۴ پروژه طراحی سایت ۵۰ میلیون تومانی بگیرید و این رقم رو تیک بزنید! البته به همین سادگی هم نیست. (جلوتر بیشتر توضیح میدم…)
همه چیز به برند سازی و جایگاه سازی شما به عنوان یک طراح سایت بستگی دارد!
با یادگیری طراحی سایت به استقال و آزادی مالی برسید!
آزادی مالی در دستان شما...
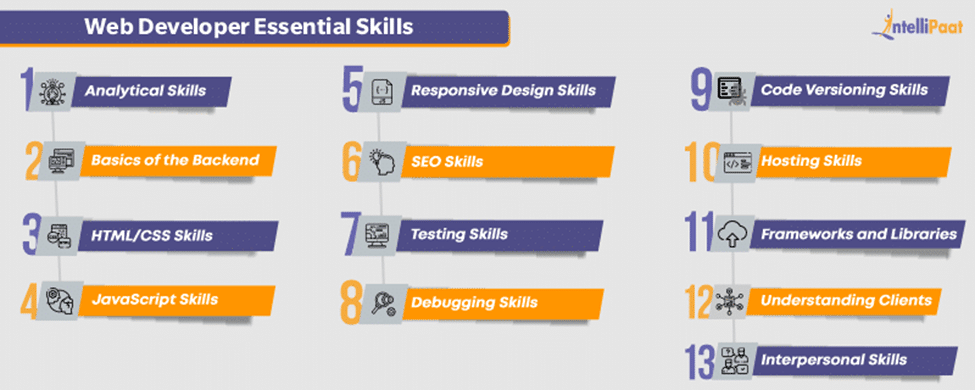
مهارتها و ابزارهای لازم برای طراحی سایت کدام است؟
قبل اینکه از لیست مهارتهای بلند بالای اورده شده در بالا بترسید بزارید خیالتون رو راحت کنم: قرار نیست هیچ کدوم رو یاد بگیرید! بعدش بگم اگه بخواید به طور عادی طراحی سایت رو یاد بگیرید اضافه بر مهارتهای بالا چیزی حدود ۷ الی ۸ مهارت دیگه رو نیز لازم دارید یاد بگیرید…
بزارید در ادامه راجب مهارتهایی که برای طراحی سایت بدون کدنویسی لازم دارید بیشتر صحبت کنیم.
ابزارهای لازم برای طراحی سایت
به صورت کلی بخوام راجب ابزارهای مورد نیاز یک طراح سایت صحبت کنم شما به صورت پایه به یک لپ تاپ یا کامپیوتر و اینترنت نسبتا پرسرعت نیاز دارید و تمام! اما اگه بخواید به صورت حرفهای و تمام وقت به عنوان یک طراح سایت کار کنید داستان کمی متفاوت میشه و باید ابزارهایی مثل مانیتور اضافه، کیورد، لپ تاپ حرفهای، صندلی مناسب (گیمینگ) و… رو نیز تهیه کنید.
دقت کنید که ابزارهای لازم تغییری نکرده! فقط سطح رفاه شما رو تعیین میکنند…
پس برای یادگیری طراحی سایت و تبدیل شدن به طراح سایت شما فقط به یک لپ تاپ و اینترنت نیاز دارید (و قطعا توانایی کار با لپ تاپ…)
مهارتهای مورد نیاز برای تبدیل شدن به یک طراح سایت
به عنوان کسی که از سن ده سالگی در حوزه وبسایت و اینترنت فعالیت مستمر و حرفهای داشتم باید بگم مهارتهای نامحدودی برای یادگیری هست و جوری این صنعت در حال پیشرفته که اگر شما امروز مهارتی رو یاد بگیرید فردا حداقل ۱۰ مورد جدید برای یادگیری پدیدار میشه!
تجربهای که حدود ۸ سال من و درگیر خودش کرد و همچنین خیلیها رو در این عرصه سالها درگیر میکنه دقیقا همینجاست! افراد در این صنعت مدام به دنبال افزایش مهارتها و یادگیری مهارتهای جدید هستند…
ولی بزارید راه حل رو با یک نقل قول از بروس لی بگم…
من از کسی که ۱۰ هزار فن رو یک بار تمرین کرده نمیترسم، من از کسی میترسم که یک فن رو ۱۰ هزار بار تمرین کرده!
گرفتید؟ خیلی ساده است… اینجا قرار نیست شق القمر کنیم… قراره سایتهایی در رده اول جهانی طراحی کنیم و مدام بریم سراغ پروژه بعدی! پس دنبال مهارتهای عجیب و غریب نباشید وگرنه بیهوده و بی حاصل عمرتونو اتلاف میکنید.
امتیاز اصلی خودتون رو بدونید! طراحی سایت و کسب درآمد از طراحی سایت… هیچ هدف دیگهای نباید این وسط باشه.
همینکه شما بتونید یک سایتی رو از صفر تا صد بر اساس علایق و ایدههای مد نظرتون پیاده سازی و طراحی کنید کافیه.
بهترین نرم افزار طراحی سایت بدون کدنویسی
سی ام اس یا سیستم مدیریت محتوا چیست؟
سی ام اس یا CMS به معنی سیستم مدیرت محتوا میباشد. حالا سیستم مدیریت محتوا یعنی چی و چه کاربردی دارد؟
بخوایم خیلی ساده بگیم، سیستم مدیریت محتوا یا CMS برنامه ایه که نصب میکنید و این برنامه به شما این امکان رو میده که بدون داشتن هیچ دانش برنامه نویسی و تخصص در حوزه طراحی سایت، سایت خودتون رو بزنید و در اون شروع به تولید محتوا و فروش محصولات یا خدماتتون بکنید.
امروزه سی ام اس های زیادی اعم از رایگان و پولی وجود دارند که هرکدوم با اهداف مختلفی برنامه ریزی و پایه ریزی شدن، یعنی به طور کلی نمیتونید هر نوع وب سایتی رو با هر CMS ی که دوست داشتید راه اندازی کنید!
نحوه کارکرد سیستم مدیریت محتوا
اول بزارید بگم ساخت یک سایت چجوریه تا بتونم راحت تر بگم سیستم مدیریت محتوا یا CMS چجوری کار میکنه…
برای ساخت وب سایت شما اول باید HTML و CSS رو بلد باشید، همونطور که تو تعاریف اولیه این پست جامع هم اوردم، راجب وب سایت های استاتیک صحبت کردم.
ساختار اولیه سایت ها به صورت استاتیک و تحت فایل هستش! حالا برای داینامیک کردن این ساختار ما نیاز به یک برنامه مرکزی داریم تا درخواست ها رو مدیریت کنه و سایت ما رو داینامیک کنه.
این برنامه همون CMS هستش، حالا سیستم مدیریت محتوا با ساختار سه مرحله ایه Model, View, Controller یا به عبارت مخفف MVC درخواست هایی رو که به سایت ما میات رو مدیریت میکنه و محتوا / صفحات رو به کاربران نمایش میده!
ابزار و دانش لازمه استفاده از سی ام اس ها چیست؟
اول از همه یه لپ تاپ یا کامپیوتر و بلد بودن کار باهاش…
بعدش هر سی ام اس یا سیستم مدیریت محتوا یک سری پیش نیاز هایی داره.
هر سیستم مدیریت محتوا بر اساس یک زبان برنامه نویسی نوشته شده و اون هاستی که قصد دارید سایتتون رو داخلش بیارید باید از زبان برنامه نویسی سیستم مدیریت محتوای شما پشتیبانی کنه.
مثلا سیستم مدیریت محتوای وردپرس بر اساس زبان برنامه نویسی PHP نوشته شده که شما باید هاستی که برای راه اندازی سایتت تهیه میکنی از PHP پشتیبانی کنه.
به جز زبان برنامه نویسی، ورژن پشتیبانی اون زبان برنامه نویسی هم مهمه!
اگه قصد دارید از وردپرس استفاده کنید که احتمالا هم همینه وگرنه دنبال آموزش وردپرس نبودید، پیشنهاد میکنم از بخش های قبلی این پست مرجع در هاستینگ نت افراز ثبت نام کنید و میزبانی سایتتون رو به اونها بسپارید چون سرور هاشون همیشه از آخرین نسخه PHP پشتیبانی میکنند و برای سیستم مدیریت محتوای وردپرس کاملا بهینه شده هستند.
چرا باید از سیستم مدیریت محتوا یا CMS استفاده کنیم؟
خیلی ساده است! شما بخوای بدون استفاده از CMS ها یه سایت 10 صفحه ای بزنی، به جز محتوات فقط باید 5 روز درگیر کدنویسی HTML باشی تا بتونی محتوات رو نمایش بدی!
حالا فرض کنیم بخوای جایی رو تغییر بدی…
دیگه واویلاست!
از طرفی سرعت سایت های استاتیک که دیگه مثل لاک پشت هستند! چرا؟ چون رو سایت های داینامیک و سیستم های مدیریت محتوا ابزار های خفن و تخصصی برای افزایش سرعت سایت نصب میشه.
مزایای اصلی سیستم مدیریت محتوا برای بازاریابی آنلاین چیست؟
برای بازاریابی آنلاین بهترین سیستم مدیریت محتوا سیستمی هست که قابلیت خصوصی سازی و انعطاف پذیری بالایی داشته باشه.
همچنین در کنار قابلیت انعطاف پذیری باید سیستم مدیریت محتوا امکان هوشمند کردن پیشنهادات رو در سایت ما داشته باشه یا حداقل پتانسیل های لازمه رو داخل خودش داشته باشه…
پس اگه به هر دلیلی میخواید چیزی رو به غیر از وردپرس انتخاب کنید حتما به این نکات توجه کنید.
از طرفی سیستم های مدیریت محتوا میتونن بازاریابی آنلاین رو برای ما تبدیل به یک تجربه لذت بخش و جذاب کنند و کلی در زمان ما صرفه جویی کنند پس باید در انتخاب اونها دقت کرد.
برترین سیستم های مدیریت محتوا
امروزه بیش از ده ها سیستم مدیریت محتوا ی مطرح در سر تا سر جهان وجود دارد و هر کدام اهداف خاصی را در بازاریابی آنلاین دنبال میکنند.
از انجمن ساز ها گرفته تا سیستم های مدیریت فایل و آپلود و دانلود، سیستم های فروشگاهی و…
اما در اینجا هدف ما معرفی برترین سیستم های مدیریت محتوا با کاربردهای انعطاف پذیر برای بازاریابی آنلاین هست.
بزارید باهاتون صادق باشم، جوملا و صدتا سیستم دیگه هیچ کدوم هیچ جوره به گرد پای وردپرس هم نمیرسن!
ده سال پیش هم همین بوده، الان اوضاع دیگه خفن تر هم شده…
وردپرس با اقتدار تمام در صدر جدول سیستم های مدیریت محتوا داره پادشاهی میکنه، وردپرس جوریه که حتی همین الان هم ممکنه آمازون بیات اعتراف کنه که هسته اصلی سیستم ما وردپرس هستش!
پس دنبال سیستم مدیریت محتوای دیگه ای نباشید.
با اقتدار فقط وردپرس!
سیستم مدیریت محتوا وردپرس چیست؟
خب خب، بالاخره رسیدیم به جذاب ترین بخش های این پست مرجع، یعنی وردپرس محبوب و دوست داشتنی، چیزی که به خاطرش این همه نوشتم و شما هم به خاطرش این همه مقاله رو خوندی…
اما همونطور که تو عنوان گفتم صفر تا صد آموزش وردپرس + آموزش راه اندازی سایت با وردپرس (مبتدی تا پیشرفته)، برای همین مجبور بودم این همه مقدمه چینی کنم تا برسم به اینجا ها (که البته هنوز هم وارد اصل داستان نشدیم…)
ولی فرض من برای آموزش وردپرس از صفر تا صد هستش! یعنی حتی کسایی که نمیدونن سایت چیه! چی برسه وردپرس. برای همین هم همون اول گفتم اگر مطالب رو حس کردید بلدید و میدونید میتونید مستقیم برید سراغ بخشی که میخواید.
و اما بریم سراغ CMS وردپرس (WordPress)، همونطور که تو بخش قبل با سیستم های مدیریت محتوا آشنا شدید، وردپرس معروف ترین و محبوب ترین سیستم مدیریت محتوای تاریخ وب سایت هستش و همچنان بیش از ده ساله که در صدر جدول در حال سلطنته.
سیستم های مدیریت محتوا عمدتا انعطاف پذیر نیستند و هر کدوم برای اهداف خاصی طراحی شدن ولی وردپرس بر خلاف بقیه سیستم های مدیریت محتوا کاملا انعطاف پذیر بوده و تقریبا میشه باهاش هر هدفی رو دنبال کرد…
مزایای استفاده از سیستم مدیریت محتوای وردپرس
همونطور که پیش تر گفتم، سیستم های مدیریت محتوا عمدتا انعطاف پذیری پایینی دارند و نمیشه باهاشون هر سیستمی رو پیاده سازی کرد.
مثلا با سیستم مدیریت محتوای MyBB شما فقط میتونید انجمن بسازید و نمیتونید اون رو به سادگی تبدیل به وبلاگ و فروشگاه کنید!
اما وردپرس به صورت پیشفرض وبلاگ سازه و به سادگی نصب Woocommerce قابلیت تبدیل شدن به یک فروشگاه اینترنتی رو داره، اگر هم یک انجمن رو در کنارش بخواید یه BBPress یا BudyPress کارتون رو راه میندازه. به همین سادگی!
حالا جلوتر بیشتر از معجزات این وردپرس میگم…
چرا باید از سیستم مدیریت محتوای وردپرس استفاده کنیم؟
بزارید سوال رو با سوال جواب بدم…
چرا از وردپرس استفاده نکنیم؟
هم رایگانه، بی نهایت پلاگین و افزودنی رایگان و پولی داره، میلیون ها سایت به واسطه وردپرس پشتیبانی میشن، توسط هزاران برنامه نویس و هکر حرفه ای مدام در حال به روز رسانی و ایمن سازیه، هزاران شرکت در حال توسعه و سرمایه گذاری روی وردپرس هستند و…
این دلایل کافی نیست؟ کدوم یکی از سیستم های مدیریت محتوا همچین ویژگی ها و مشخصاتی دارند که وردپرس داره؟ هیچی! صفر!
دلیل این همه محبوبیت وردپرس چیست؟
میشه گفت یکی از بزرگترین دلایل محبوبیت وردپرس از ابتدا راحتی استفاده از اون بوده…
یعنی شما فقط کافیه بلد باشی کمی با کامپیوتر و محیط نرم افزار ها کار کنی، دیگه کار با وردپرس برات مثل آب خوردن میشه و از طرفی آموزش وردپرس تو اینترنت خیلی فراوونه و تقریبا به تمام زبان های دنیا پیدا میشه و توسط کاربر ها پشتیبانی میشه!
اگرچه خود وردپرس پشتیبانی نداره، ولی کاربر های اون یک جامعه عظیم پشتیبانی همدلانه ای رو ساختن که از هزار تا پشتیبانی سیستمی و سازمانی بهتره و این هم میتونه یکی دیگه از دلایل محبوبیت سیستم مدیریت محتوای وردپرس باشه.
اصلا این وردپرس از کجا اومده؟
وردپرس توسط تیم اتومتیک در سال 2003 (20 سال پیش) ساخته شده. بیشتر وردپرس یک وبلاگ ساز هستش!
اگر به سایت اصلی وردپرس یعنی WordPress.Com یک سر بزنید میبینید وردپرس در اصل یک سیستم وبلاگدهی بوده! در ابتدا وردپرس یک سیستم وبلاگ ساز رایگان بود که با استقبال بی نظیری رو به رو شد که بعد ها به شکل وردپرس فعلی (البته ورژن های اولیه) تحت عنوان سیستم مدیریت محتوای وردپرس برای عموم منتشر شد.
آموزش صفر تا صد طراحی سایت با وردپرس و المنتور
وردپرس رو قورت بده!
آموزش طراحی سایت بدون کدنویسی با المنتور و المنتور پرو
وقتی راجب طراحی سایت بدون کدنویسی صحبت میکنیم راههای مختلفی سر راه ما قرار میگیره که معمولا بسته به نیاز و اهدافی که داریم میتونیم بین اونها یکی رو انتخاب کنیم…
فرایند سنتی طراحی سایت بدون کدنویسی دیگه به نظرم منسوخ شده! و یک راه اصولی و دقیق بیشتر نداریم: طراحی سایت بدون کدنویسی با وردپرس.
حالا تو طراحی سایت بدون کدنویسی با وردپرس هم راههای متعددی سر راه ما قرار میگیره…
فرایند طراحی سایت بدون کدنویسی با وردپرس
دقت کنید وقتی میخواید سایتتون رو طراحی کنید باید قبل از هر چیزی امکانات و بخشهای مختلف و صفحات مختلف مد نظرتون رو لیست کنید… دقیقا چه چیزهایی میخواید و باید چجوری باشه؟ که تو این دوره ساختار رو بهتون کاملا یاد میدم و آموزش میدم که قبل از اجرای سایت تک تک صفحات رو طراحی اولیه کنیم و بعدا بیایم پیاده سازی کنیم!
که کل بخش اول دوره جامع (۱۵۰-۱۶۰ جلسه) راجب این هست که چطور صفحات مدنظرمون رو طراحی و پیاده سازی کنیم و در بخش بعدی باید بلد باشید که چجوری هر قابلیت رو پیاده سازی و اجرا کنید…
مثلا میخواید یه بخش همکاری در فروش به سایت مد نظر اضافه کنید… باید این رو بلد باشید که بدون نیاز به کدنویسی این قابلیت رو به سایت اضافه کنید.
ابزار طراحی سایت بدون کدنویسی
برای طراحی سایت بدون کد نویسی با وردپرس، برای بخش اول (طراحی ظاهری) گزینههای متعددی مثل WPBakery, Elemntor و… هستش… که این ابزارها به عبارت تخصصی صفحه ساز یا Page Builder نام دارند.
حقیقتا WpBakery خیلی جذاب تر و خفن تر از Elemntor هستش ولی متاسفانه در مقابل سنگین تر، پشتیبانی ضعیف تر، منابع کمتر، منابع آموزشی داخل و پشتیبانی داخلی کمتر و ضعیف تر از المنتور هستش و در نقطه مقابل Elemntor به شدت پشتیبانی قدرتمندی داره همچنین منابع و اطلاعات فراوانی راجبش در سطح اینترنت چه به فارسی و چه انگلیسی وجود داره.
کلیت کار با صفحه سازها رو تو این دوره بر مبنای المنتور یاد میگیرید، حالا اگه دوست داشتید از Visual Composer یا همون WPBakery یا هر صفحه ساز دیگهای استفاده کنید فرقی نداره! ساختار یکسانه…
پس زیاد درگیر این ابزار نباشید! چون فقط یک قدم ساده است…
شروع یادگیری قدم به قدم طراحی سایت
طراحی سایت داینامیک (پویا) بدون کدنویسی!
بزارید قبل از هر چیزی با انواع دسته بندی وب سایتها آشنا بشیم…
انواع وبسایت کدام است؟
به طور کلی شاید بیش از صد دسته بندی برای انواع سایت ها داشته باشیم…
ولی با توجه به تجربه بیش از یک دهه اخیری که در حوزه طراحی سایت داشتم که سبب شد ده ها هزار سایت رو مدام و مستمر ببینم و آنالیز کنم میشه یه جوری وب سایت ها رو به 18 دسته بندی کلی تقسیم کرد…
حالا این دسته بندی به چه درد میخوره؟
اول بزار بگم، بعد میگم چرا…
- سایت های وابسته مثل ebay, divar و…
- سایت های بایگانی مثل Archive.org
- وبلاگدهی ها مثل وردپرس، رزبلاگ، بلاگفا و…
- هاستینگ ها مثل نت افراز
- شبکه های اجتماعی و پیام رسان ها مثل تلگرام و اینستاگرام
- سایت های فروشگاهی مثل دیجیکالا و آمازون
- سایت های خبری مثل یاهو
- سایت های آموزشی مثل آکادمی سیدمصطفی باقی
- سایت های دانلود مثل پرند مدیا
- سایت های تفریحی و سرگرمی مثل پارس پیکچر
- سایت های استخدامی مثل جاب اینجا
- سایت های رزومه ساز مثل کاربوم
- وب سایت های آزمون آنلاین
- وب سایت های شخصی
- وبسایت های سیاسی مثل Khamenei.ir
- موتورهای جستجوگر مثل گوگل
- وبسایت های دارک وب
- وبگاههای ویکی مثل ویکی پدیا
- و…
خب، حالا این دسته بندی به چه درد میخوره؟
خیلی ساده است، اگه میخوای سایت وردپرسی بزنی که قطعا همینه و همین الانشم برای صفر تا صد آموزش وردپرس اینجایی دو حالت داره:
- ایده ای برای راه اندازی وبسایتت داری
- برای راه اندازی وبسایتت ایده نداری
حالا این 18 دسته بندی تو هر 2 حالت کمکت میکنه!
ایده داری، ایده ات رو بهبود ببخشی…
ایده نداری، ایده بگیری. و خبر خوب اینه که میتونی تقریبا همه این ۱۸ دسته بندی سایت رو بدون نیاز به کدنویسی از ۰ تا ۱۰۰ به تنهایی طراحی کنی!
طراحی سایت پویا / داینامیک
سایت های داینامیک سایت هایی هستند که عملا محتوا های اون ها و صفحات اون ها وجود خارجی ندارند…
مثلا همین سایت خودمون آکادمی سیدمصطفی باقی، وقتی دارید این پست مرجع رو راجب آموزش وردپرس و آموزش راه اندازی سایت با وردپرس میخونید، عملا چنین صفحه ای داخل فایل های سایت ما وجود نداره!
صرفا داره توسط یک برنامه ای به نام WordPress این اطلاعات از یک فایل ثابت لود میشه (کل سایت)
این میشه گفت یه تعریف خیلی ساده و کوتاه از سایت های داینامیک…
طراحی سایت ایستا / استاتیک
وبسایت های ایستا یا استاتیک دقیقا برعکس سایت های داینامیک هستند، یعنی تک تک صفحاتی که تو اون سایت ها نگاه میکنید داخل سرور اون سایت وجود خارجی دارند و هیچ برنامه ای مسئول اجرای اونها نیست و شما مستقیما دارید فایلی رو مشاهده میکنید (از لحاظ تکنیکی)
آموزش طراحی سایت داینامیک بدون نیاز به کدنویسی
خبر خوب اینه که تو این دوره قراره بهتون یاد بدم که چجوری تقریبا در ۹۹٪ پروژههاتون بدون نیاز به کدنویسی و برنامه نویسی وبسایتهای پویا و داینامیک حرفهای بسازید! این مهارتیه که هر کسی بهتون آموزش نمیده… ولی دقیقا اصل ماجرا همینجاست!
طراحی سایت حرفهای بدون نیاز به کدنویسی
سرفصلهای دوره جامع طراحی سایت بدون کدنویسی
راه اندازی وب سایت
راه اندازی اصولی و پایهای حرفهای یک سایت پر بازدید و پر مخاطب...
طراحی صفحات سایت بدون کدنویسی
اصول طراحی سایت بدون کدنویسی، طراحی ۰ تا ۱۰۰ وب سایت.
آموزش صفر تا صد المنتور
آموزش ۰ تا ۱۰۰ المنتور و ابزارهای المنتور و یادگیری پیاده سازی طرحهای خلاقانه با المنتور.
آموزش امنیت وردپرس
آموزش مقدماتی و پیشرفته امنیت سایت وردپرسی برای جلوگیری از هک و نفوذ.
طراحی فرمهای داینامیک
آموزش صفر تا صد طراحی فرمهای داینامیک بدون نیاز به کدنویسی با GravityForms.
آموزش برندسازی
صفر تا صد آموزش برند سازی جهت مطرح شدن و رسیدن به درآمد ماهانه +۲۰۰ میلیون تومان.
ذهنیت برنده
هرآنچه را که ذهن انسان بتواند به تصویر بکشد و آن را باور کند میتواند آن را بدست بیاورد! (ادعونی استجب لکم...)
کسب درآمد +۲۰۰ میلیون تومانی
صفر تا صد مسیر و آموزش نحوه رسیدن به درآمد +۲۰۰ میلیون در ماه به واسطه طراحی سایت بدون کدنویسی.
میخوام همین الان در دوره جامع آموزش طراحی سایت بدون کدنویسی شرکت کنم...
مدرس دوره جامع آموزش طراحی سایت بدون کدنویسی کیست؟

سیدمصطفی باقی با سابقه بیش از ۱۰ سال در طراحی سایت و دیجیتال مارکتینگ
- مسلط به زبانهای برنامه نویسی تحت وب نظیر PHP, JAVASCRIPT
- مسلط به HTML, CSS, JQuery, VueJS
- بیش از ۱۰ سال سابقه برنامه نویسی تحت وب
- مهندس نرم افزار کامپیوتر
- نویسنده بیش از ۱۰۰ مقاله تحت وب
- سابقه همکاری با انجمن سفالگران ایران
- سابقه برنامه نویسی سیستم معروف بلاگ ریدر
- مسلط به زبان برنامه نویسی Python
- مسلط به سئو سایت و طراحی سایت
پاسخ سوالات متداول درباره دوره جامع آموزش طراحی سایت بدون کدنویسی
مدت زمان دوره جامع آموزش طراحی سایت بدون کدنویسی چقدر است؟
هدف این دوره رسیدن به درآمد +۲۰۰ میلیون تومان درماه از طریق طراحی سایت بدون کدنویسی میباشد، از این رو این دوره شامل تمرینات عملی زیادی میباشد لذا مدت زمان در نظر گرفته شده برای دوره حدود ۲ سال میباشد.
چه تضمینی برای رسیدن به درآمد ماهانه +۲۰۰ میلیون تومان میدهید؟
در صورتی که ۲ سال از زمان ثبت نام شما در دوره جامع آموزش طراحی سایت بدون کدنویسی بگذرد و در این ۲ سال به نتیجه وعده داده شده نرسیده باشید ضمانت بازگشت وجه ۲۰۰٪ آکادمی سیدمصطفی باقی را دریافت خواهید کرد و ۲ برابر مبلغ ثبت نامی به شما برگشت داده خواهد شد...
این اولین باره باهاتون آشنا میشم، چجوری بهتون اعتماد کنم؟
کافیه یک بار بهم اعتماد کنید، قول میدم دفعه اول و آخر همکاریتون با من نباشه، من سرتاسر مسیر تا رسیدن به درآمد +۲۰۰ میلیون تومانی همراه شما خواهم بود.
گروه و کانال پشتیبانی دوره و آموزشها، قدم قدم شما رو همراهی میکنم تا به نتیجه برسید...
فقط ۱٪ بهم فرصت بدید، ۹۹٪ش رو خودم بدست میارم.
شرایط بازگشت وجه دوره چیه؟
شرط بازگشت وجه اینه که شما ۲ سال از زمان ثبت نامتون گذشته باشه و مطابق نقشه راه دوره، دوره رو مشاهده کرده باشید و اجرا کرده باشید، اگر به نتیجه نرسیده باشید مشمول بازگشت وجه ۲ برابری خواهید شد.
همچنین در این ۲ سال اگر به هر دلیلی از دوره راضی نبودید ضمانت بازگشت وجه ۱۰۰٪ در هر زمان مشمول حال شما خواهد شد و میتوانید با پر کردن فرم بازگشت وجه درخواست انصراف از دوره را داشته باشید...
دوره ضبط شده است یا به مرور در سایت قرار میگیره؟
در حال حاضر دوره جامع آموزش طراحی سایت بدون کدنویسی در حال ضبط و تدوین میباشد و هفتهای ۲ جلسه از آن منتشر خواهد شد.
ترتیب دیدن دوره به چه صورت است؟
دوره رو نباید به ترتیب جلسات نگاه کنید! فایل راهنمایی پس از ثبت نام در اختیار شما قرار خواهد گرفت که در آن ترتیب دیدن دوره و تمرینات لیست شده است.
آیا دوره پشتیبانی دارد؟ پشتیبانی به چه صورت است؟
بله، پشتیبانی به صورت گروه و کانال تلگرام میباشد همچنین هر چند وقت یک بار یک وبینار آنلاین خواهیم داشت.
مازاد بر اینها برای مسائل خصوصی (ترس در انجام تمرینات) میتوانید به شماره واتساپ قرار داده شده پس از ثبت نام در ارتباط باشید...
پشتیبانی دوره صفر تا صد توسط مدرس دوره سیدمصطفی باقی صورت خواهد گرفت.
بیشتر بخوانید...
مدرسان دوره























































انشالله از آخر این هفته دوره استارت میخوره👋